Design faster.
Align better.
Deliver consistently.
Turn Figma into your superpower for creating apps that look stunning, align with clients and developers, and stay on-brand with ease.
Get Access
Struggling to create consistent designs?
You’re not alone. We know these frustrations. We’re here to help by streamlining your workflow and bringing your design, development, and customers into perfect harmony.
Spending hours recreating components in Figma?
Finding it hard to align with developers or clients?
Unsure how your design will look with a custom theme?

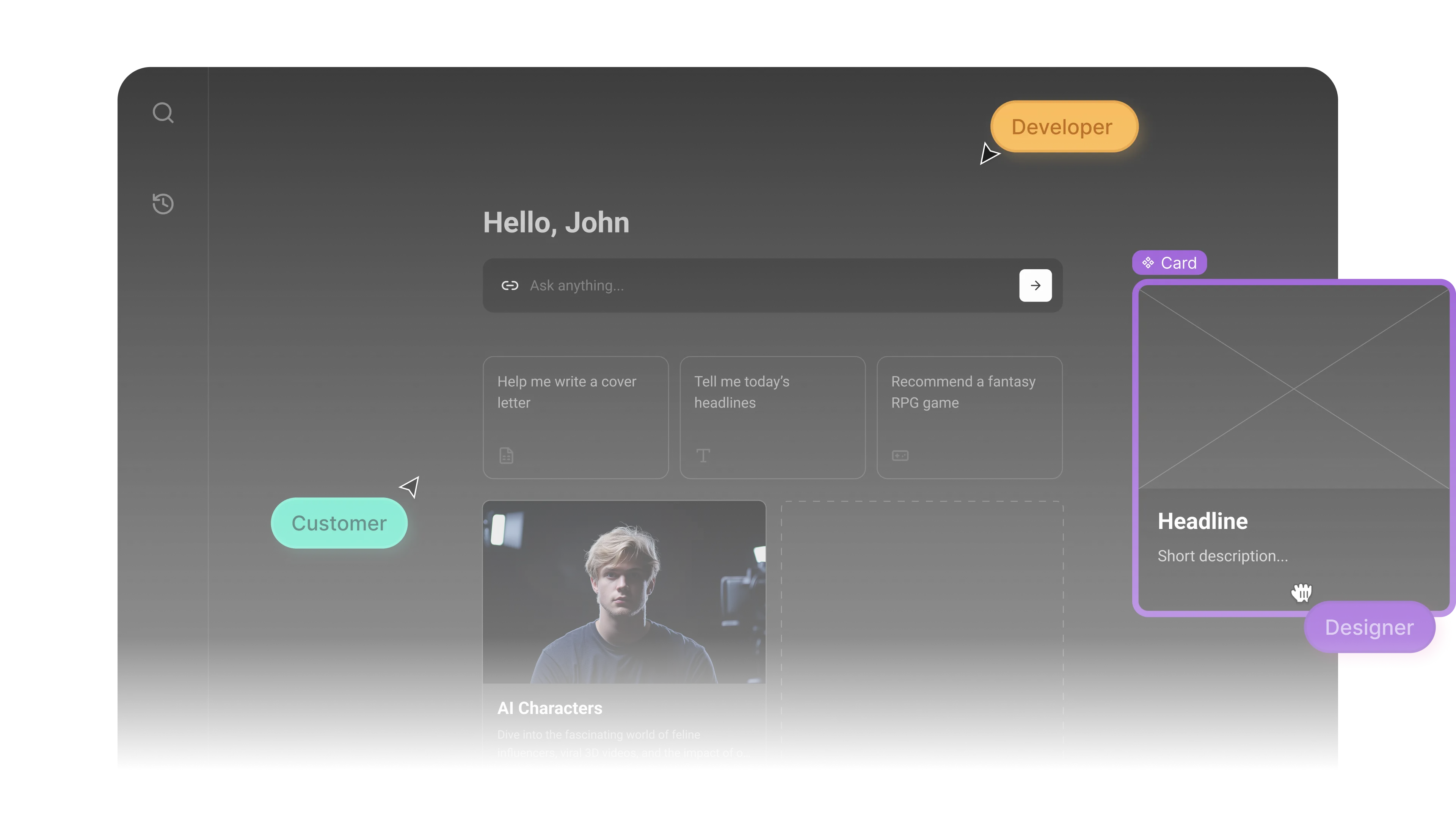
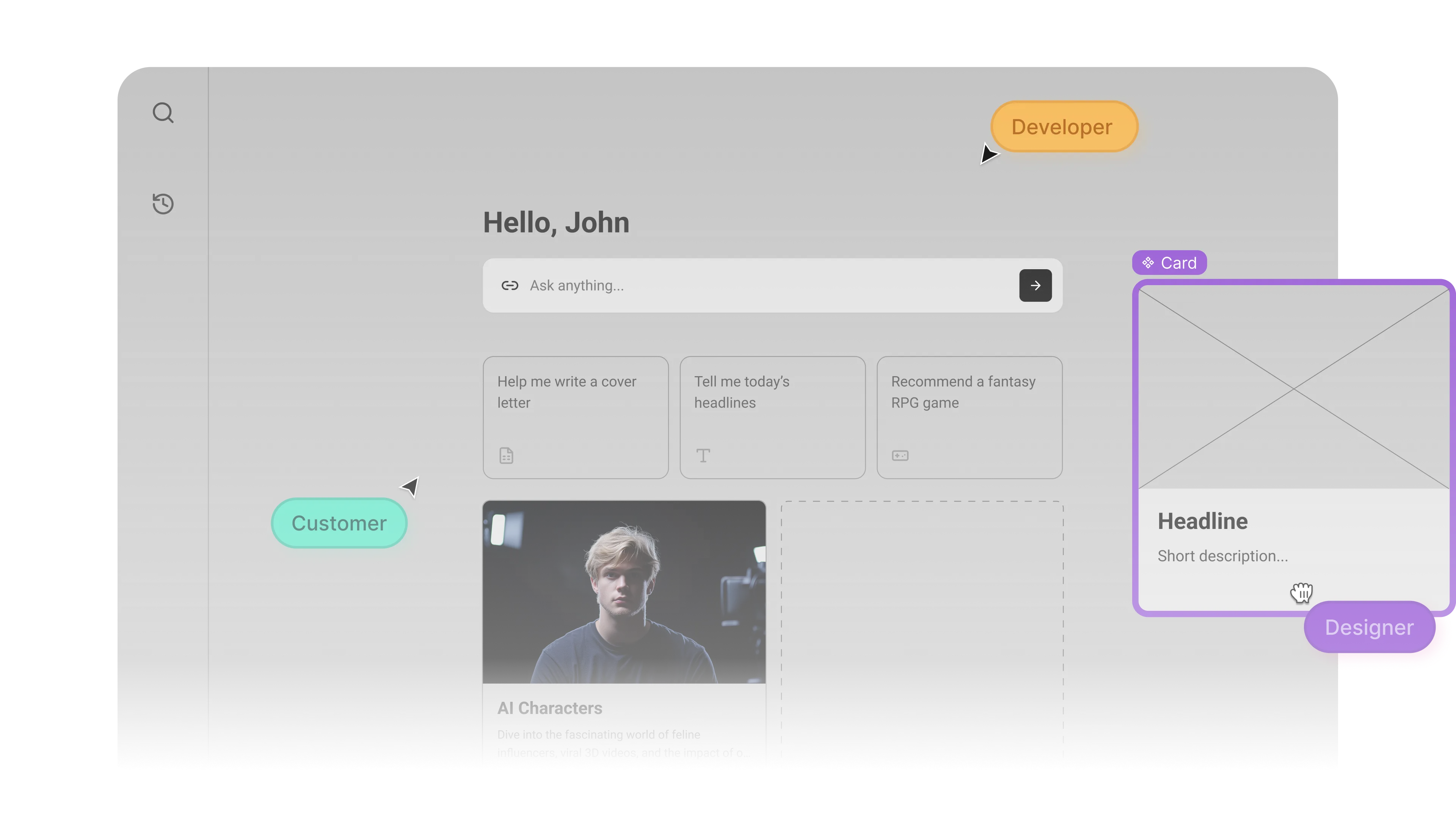
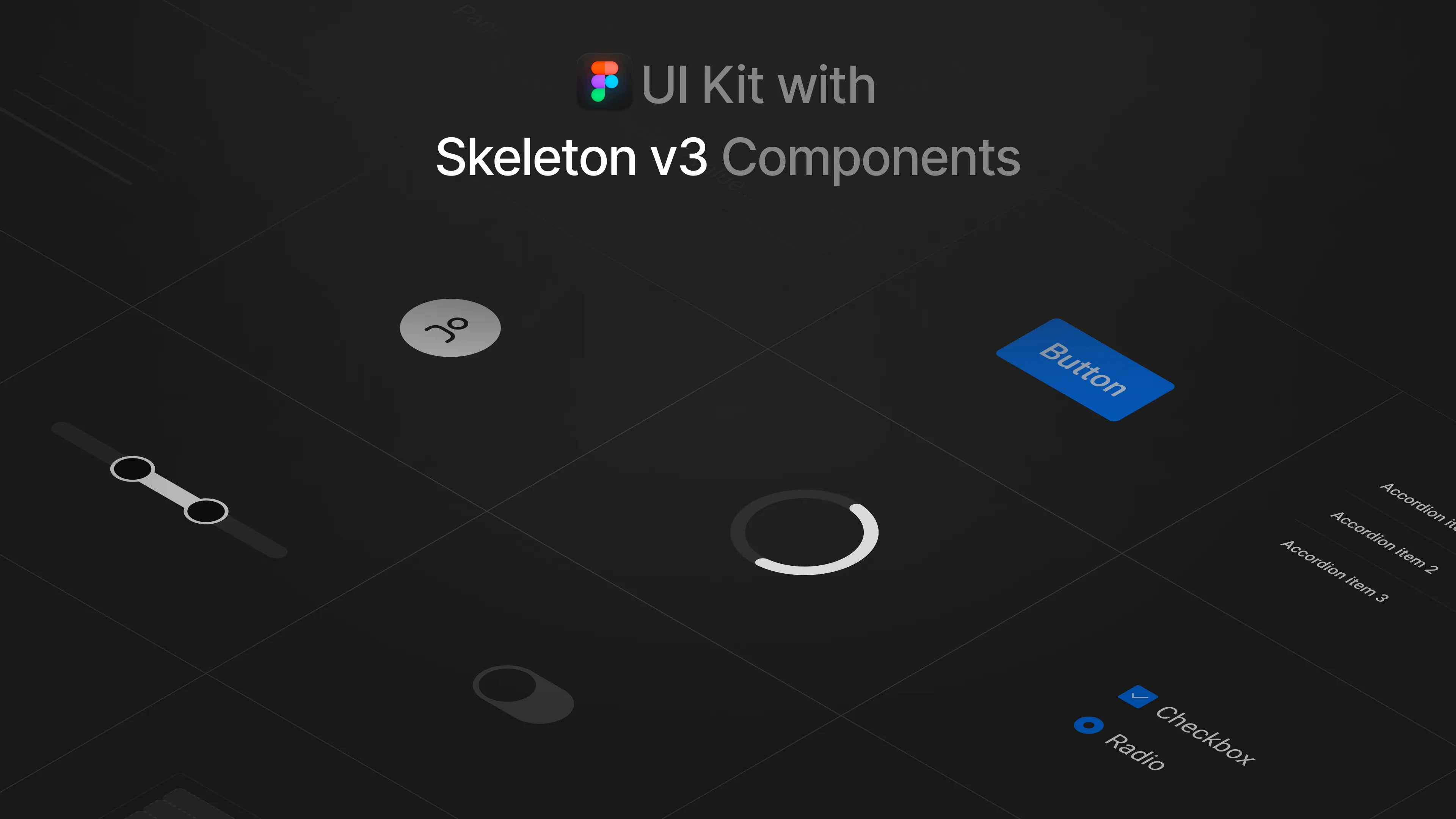
Align quickly with prebuilt Skeleton components.
All components from Skeleton have been recreated in Figma, saving you time and helping establish consistency.
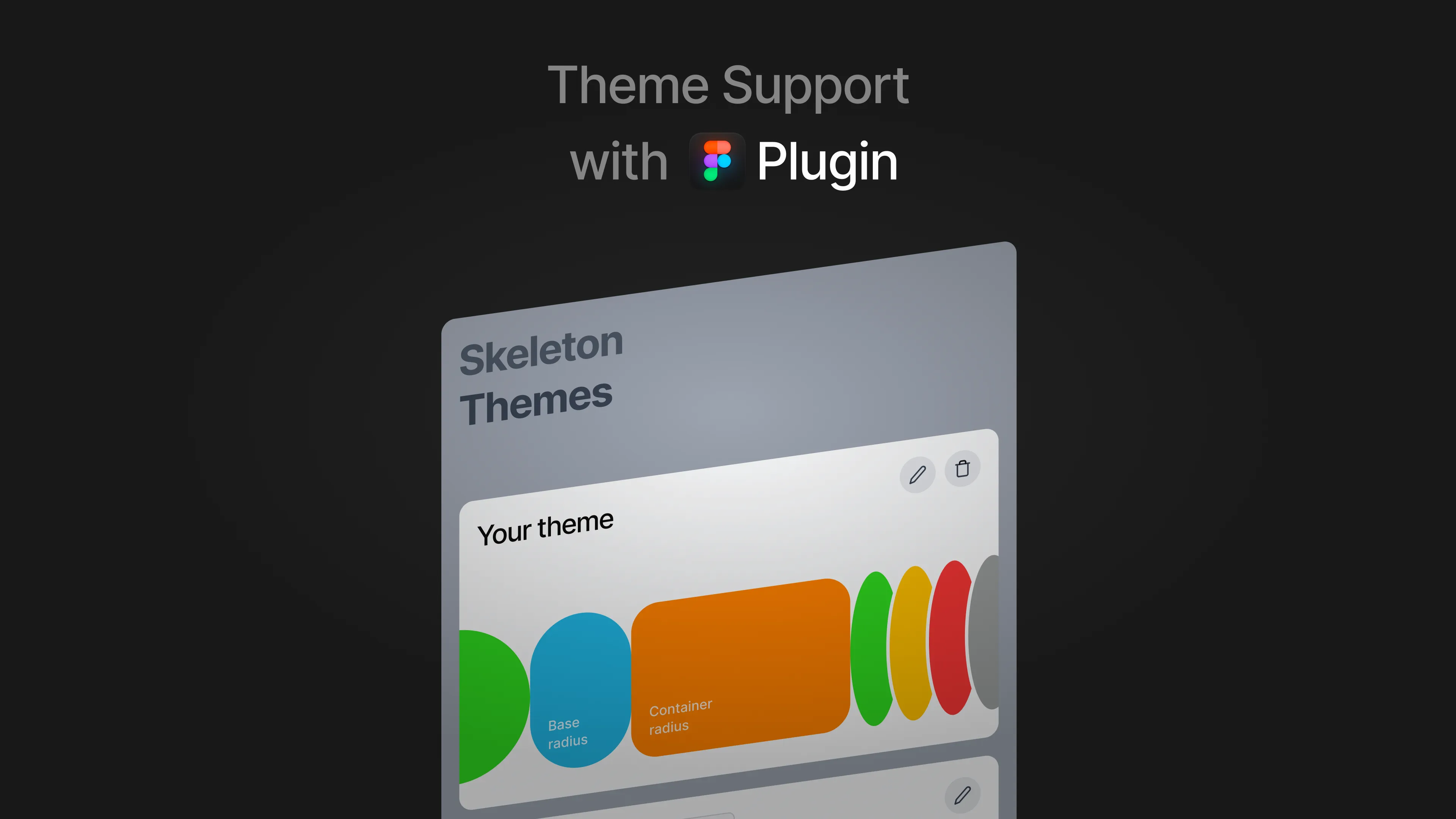
Ensure consistency with theme imports.
Import your custom Skeleton themes directly into Figma using our dedicated plugin. Switch between dark and light modes and preview your design and theme instantly.


Iterate faster with tutorials designed for every step of the design process.
Learn how to:
- Customize themes for your brand.
- Create wireframes for quick iteration and client feedback.
- Design developer-ready assets to streamline handoffs.
"...the Figma is very well put together and the most robust that I could find out of all the UI kits so our company chose to go with Skeleton 🙂"
Rob, Skeleton community member
Get Access
Figma UI Kit for Skeleton includes:Figma Skeleton v3 Components library
Lucide Icons
Dark / Light Support
Custom Theme Support
Figma Plugin to import your custom Theme
Tutorials
Created with ♥ by Micha, Bohdan, and Skeleton Labs.